web页面天然包含几何元素:栏、列、版块、表格。所以许多web设计借助栅格系统,但这些都是非常方正的几何形态,有设计师在web设计中综合运用圆、菱形、三角、多边形,打破沉闷规整的布局,取得了非常不错的效果。 Circles Full Stop Circles as a big logo g
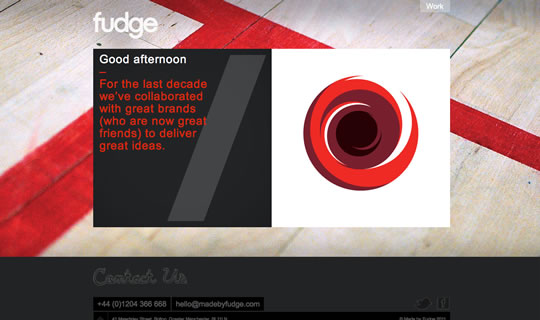
 SquaresFudgeTwo squares framing the main content.
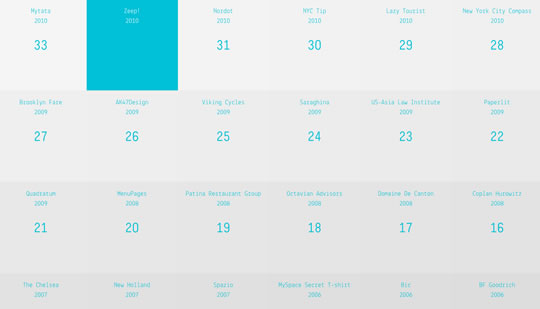
SquaresFudgeTwo squares framing the main content. Francesco BertelliBeautiful squared portfolio. Each square guests darker when you hover them.
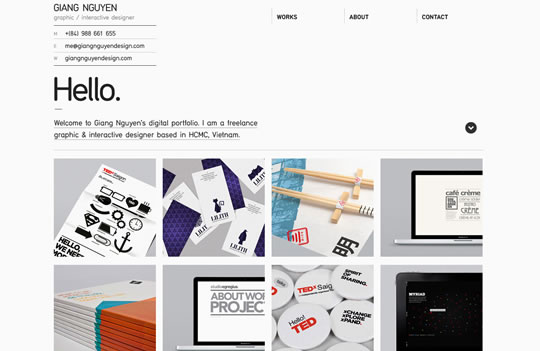
Francesco BertelliBeautiful squared portfolio. Each square guests darker when you hover them. Giang NguyenAnother good example of squared thumbs to organize content.
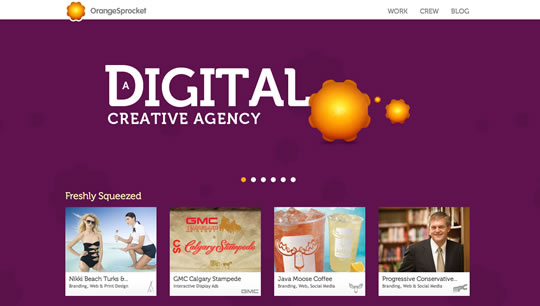
Giang NguyenAnother good example of squared thumbs to organize content. Orange SprocketA big background image that changes as you go and squared thumbnails to showcase the agency’s latest work.
Orange SprocketA big background image that changes as you go and squared thumbnails to showcase the agency’s latest work.
创建自己的个人作品展示网站可能会是最困难的设计项目。我们总是严苛的要求自己,想要一切都做到完美。看看下面这些个人作品网站,从网站设计和开发(这些,正如预料的那样,完美极了) ,平面设计师(总是多姿多彩,充满活力的)和摄影师,希望可以从总得到